
HBuilderX(前端开发工具) V3.98.2023112510 绿色版
- 软件大小:39.51M
- 更新日期:2023-12-23
- 软件语言:简体中文
- 软件类别:国产软件
- 软件授权:免费软件
- 软件官网:未知
- 适用平台:Win2003,WinXP,Vista,Win7,Win8
- 软件厂商:
软件介绍 人气软件 相关文章 网友评论 下载地址
HBuilderX绿色版是一款功能强大的网页前端开发软件,将编辑器与IDE的完美结合,能够帮助用户轻松处理各种代码,为用户的开发工作提供了便利。HBuilderX软件支持java、nodejs等插件,满足用户的各种前端开发功能需求,让开发工作更加方便快捷。

【软件特色】
1、轻巧,仅10M的绿色发行包。
2、极速,不管是启动速度、大文档打开速度、编码提示,都极速响应。
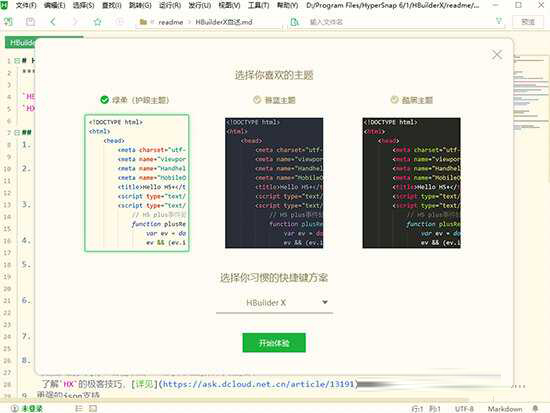
3、清爽护眼,界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面。
4、无鼠标操作,掌握HX的无鼠标操作体系,成为高效极客,飞一般编码。

5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
【使用教程】
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
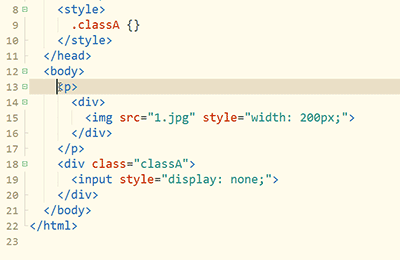
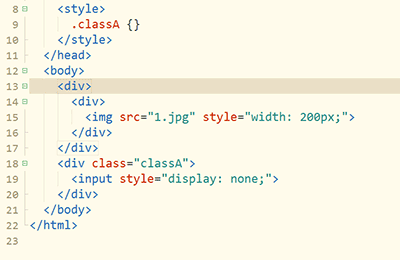
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
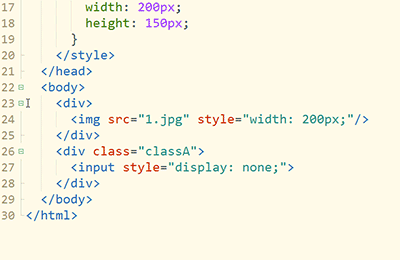
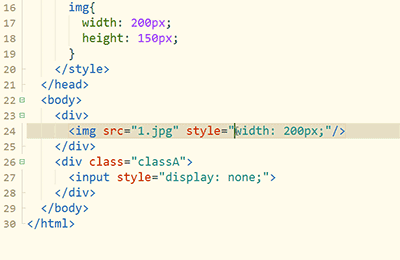
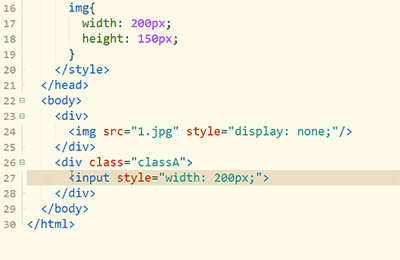
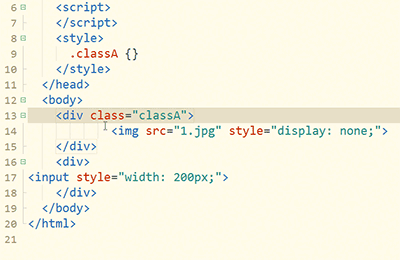
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
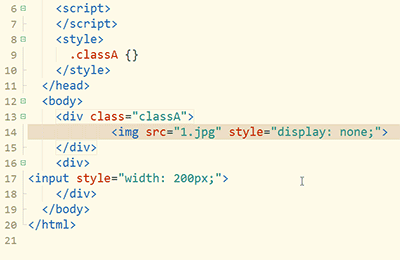
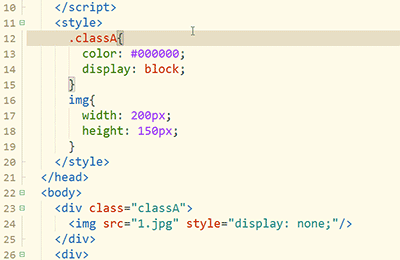
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
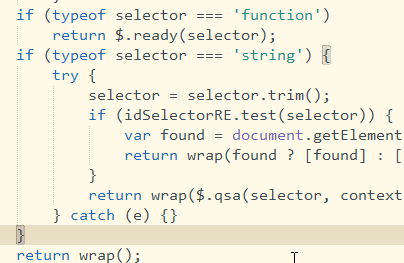
1. 双击if选中if代码块
2. 按Ctrl+在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行


下载地址
-
HBuilderX(前端开发工具) V3.98.2023112510 绿色版
普通下载地址
资源服务器故障请点击上面网盘下载
其他版本下载
- 查看详情星三好图形化编程软件 V3.7.0 官方最新版117.73M 简体中文24-10-14
- 查看详情Embarcadero RAD Studio(多功能应用程序开发工具) 12177.22 MB 简体中文24-08-16
- 查看详情关方ROS脚本生成器 V4.66 官方最新版1.58M 简体中文24-07-11
- 查看详情LEGO MINDSTORMS ev3 中文免费版9.57M 简体中文24-06-28
- 查看详情visio2016 32位破解版 永久激活密钥版1.24G 简体中文24-06-27
- 查看详情小熊猫devc++编译器 V6.7.5 官方中文版37.05M 简体中文24-06-27
- 查看详情小猫软件Scratch电脑版 V2.0.447.0 官方中文版70.95M 简体中文24-06-25
- 查看详情Adobe Dreamweaver CS3 官方简体中文精简版49M 简体中文24-06-18
人气软件

Enterprise Architect 15中文破解版(附安装教程+破解补丁)186 MB
/简体中文
Microsoft SQL Server2022破解版 V2022.0 免费版1.28G
/简体中文
昆仑触摸屏编程软件 V7.2 官方最新版86.71M
/简体中文
PyCharm Pro2023破解版 V2023.1 最新免费版582.9M
/简体中文
Android Studio2022版 V4.2.2 官方版926.83 MB
/简体中文
Microsoft SQL Server 2022 官方最新版1.18G
/简体中文
winedit 7.0(通用文本编辑器)破解版8.93 MB
/英文
visual studio(vs) 2017破解版820 KB
/简体中文
NeoProgrammer(土豪金ch341a编程器)v2.2.0.3汉化破解版7.49 MB
/简体中文
LINQPad 7(NET开发调试工具) V7.5.16 破解版32.57M
/英文
查看所有评论>>网友评论共0条












 桌面粉笔工具v1.0电脑版
桌面粉笔工具v1.0电脑版 Jetbrains WebStorm 2021激活码
Jetbrains WebStorm 2021激活码 IObit Uninstaller 11v11.0.0.40中文破解版
IObit Uninstaller 11v11.0.0.40中文破解版 快压v2.9.3.5官方中文版
快压v2.9.3.5官方中文版 Bandizip专业版破解版 V7.29.0 免激活码版
Bandizip专业版破解版 V7.29.0 免激活码版 AIDA64中文破解版(附序列号及使用说明)
AIDA64中文破解版(附序列号及使用说明) CopyTranslatorv9.0.2中文免费版
CopyTranslatorv9.0.2中文免费版 搜狗拼音输入法v10.0.0.4300 去广告经典版本
搜狗拼音输入法v10.0.0.4300 去广告经典版本 酷狗繁星直播间大厅V2.9.0.0
酷狗繁星直播间大厅V2.9.0.0








精彩评论