
HBuilderX V3.98.2023112510 官方版
- 软件大小:39.51M
- 更新日期:2023-12-22
- 软件语言:简体中文
- 软件类别:国产软件
- 软件授权:免费软件
- 软件官网:未知
- 适用平台:Win2003,WinXP,Vista,Win7,Win8
- 软件厂商:
软件介绍 人气软件 相关文章 网友评论 下载地址
HBuilder X是一款专为前端打造的多功能代码编辑器。该软件具有飞一样的编码、最全的语法库和浏览器兼容数据、可以方便的制作手机APP、最保护眼睛的绿柔设计等特点。支持HTML、CSS、JS、PHP的快速开发。从开放注册以来深受广大前端朋友们的喜爱。作为一款专为编程工作人员使用的一款网页前端开发工具,非常的轻巧,仅仅只有10M的绿色发行包,不管是启动速度、文档打开速度,还是编码提示都飞快,C++的架构性能远超Java或Electron架构,是轻如编辑器、强如IDE的合体版本。软件功能非常强大,对vue做了大量的优化投入,用户如果打开的是vue文件,就会自动挂载vue语法库, 如果是HTML文件里引用vue框架,只要点击平台内的语法提示库,选择vue语法库即可,开发体验远超其他开发工具。

【功能特点】
轻巧:10M的绿色发行包。
极速:不管是启动速度、大文档打开速度、编码提示,都极速响应。

清爽护眼:界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。
强大的语法提示:HBuilderX带有ide才有的ast语法分析能力,能对代码进行深度语法分析,给予准确的语法 提示而不是猜单词。

高效:HBuilderX对字处理提供了更崇高的支持。更强大的多光标、智能双击、选区管理,让文字处理的效率大幅提升。比如你可以简单的选中想要处理的多端,文字区块,方便的同时注释掉不同行的。
markdown优先:HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
【怎么打开项目管理器】
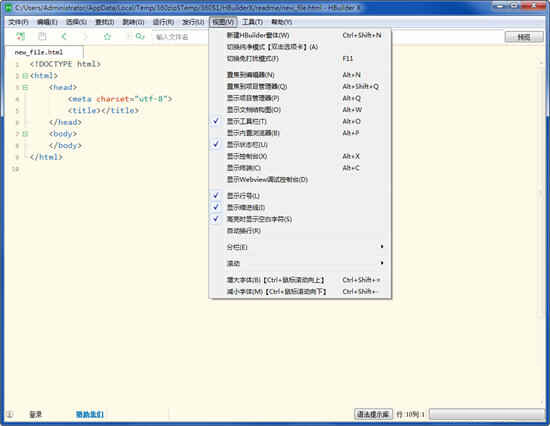
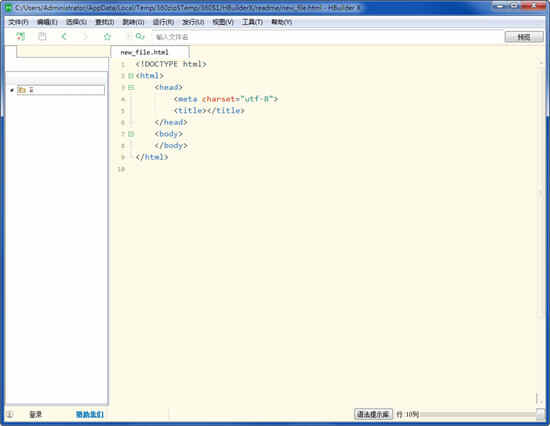
其实很简单,我们首先打开软件;

然后点击主界面上的视图,然后就会出现一个显示项目管理器,然后把前面的勾打上;

这样的话就可以出现项目管理器了。
【怎么设置背景】
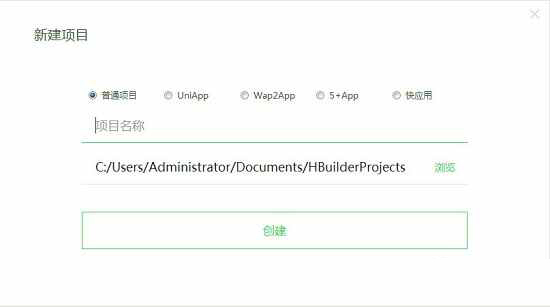
创建web运行文件和环境,点击【预览】;

在屏幕的右侧弹出对应的预览效果;
点击菜单栏的【运行】->【浏览器】,弹出的菜单中选择自己安装的浏览器即可。

点击菜单栏【工具】-【主题】-【酷黑】,酷黑主题效果就这样出现了 。
【怎么调试】
进行简单的设置将其调成竖直的屏幕样式,其他的设置可以根据自己需要来进行设置,比如设置手机款式,好友分辨率等等,来模拟真机达到相同的效果。

打开hBuilder找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilder上的工具。

连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。

设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。
在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。
【更新内容】
【HBuilder】
新增 Markdown 预览支持编辑器和预览视图双向同步滚动
新增 Markdown 在HBuilderX内打开的编辑器中复制代码粘贴到Markdown编辑器时,自动包裹对应语言的代码块
修复 MacOSX markdown预览 当文件比较大时,预览到内置浏览器渲染太慢的Bug
修复 在HBuilderX中打开的文件,被外部程序修改后,偶发不会自动刷新内容的Bug 详情
修复 ts语言 #ifdef等条件编译代码没有高亮的Bug
修复 语言服务 windows 文件监听导致无法重命名和删除文件的Bug
修复 语言服务 id、class提示,没有按照文件引用关系排序的Bug
修复 语言服务 项目过大时,某些class不会提示的Bug
修复 语言服务 文件删除后,该文件中定义的class和id等索引在仍会在代码提示出现的Bug
修复 语言服务 id无法转到定义的Bug
修复 语言服务 在调用函数使用字面量对象传入参数时,在{}内加双(单)引号提示属性,回车后补全不对的Bug
修复 语言服务 unicloud-db组件指定的 DB Schema 表没有属性时,v-slot:default的data类型推导错误的Bug
修复 语言服务 TailwindCSS插件,没有代码提示的Bug 详情
修复 语言服务 uni-app x 部分vue类型不正确导致语法报错的Bug
新增 语言服务 uts 类型校验错误提示支持国际化
修复 语言服务 uts 部分Android系统API不兼容kotlin的类型的Bug
修复 语言服务 uts 系统库自动修复导包时,导入的路径不对的Bug
调整 语言服务 类型校验时支持string或number类型赋值到对应的string或number字面量联合类型
修复 编辑器变量悬浮时,快速关闭编辑器可能导致崩溃的Bug
新增 uni-app 运行到支付宝小程序时,支持自动打开项目并进入预览模式
修复 安心打包 iOS 自定义调试基座打包时误提示“uts付费插件不支持安心打包”的Bug 详情
优化 App真机运行 Android 自定义基座,在版本号相同但安装时间不同时,不会覆盖安装的Bug
修复 App真机运行 Android 通过局域网连接的设备,运行时报不支持反向代理的Bug 详情
【uni-app插件】
优化 编译时如 static 目录下存在被忽略的、非当前平台可用的目录,会给出强调提示 详情
修复 vue3 项目 vite.config.js 配置 target 未作用到 renderjs 的Bug 详情
修复 使用 uni ext-api,升级更新 wgt 后,调用可能报错的Bug 详情
修复 使用 uni ext api,且云打包同时勾选Android和iOS,发行后的安装包未能正确包含uni ext api插件的Bug 详情
uni统计2 修复 支付宝小程序云报错 spaceAppId required 的bug 详情
【uni-app x插件】
新增 组件 form 表单 详情
新增 组件 sticky-section 分段吸顶 详情
新增 uni-push 详情
新增 uni.addInterceptor 拦截器,可拦截部分API 详情
新增 uni.setNavigationBarTitle 详情
调整 uni.downloadFile 下载默认目录调整为app的cache目录下的uniDownloads目录,方便被rom的清理工具清理 详情
补充 uni.getAppBaseInfo 获取获取包名、签名信息 详情
补充 组件 scroll-view 支持 nested-scroll-child,可将嵌套滚动的父滚动视图滚动余量传递给子视图 详情
补充 组件 web-view 支持 download 事件,以及 loading、loaded 事件回调参数支持 url 属性 详情
补充 组件 image、video 的 src 属性及 css 中,支持非 static 目录的静态资源
修复 组件 text 固定宽高时,设置 padding-left 和 padding-right 可能导致文本不居中的Bug
修复 组件 text 设置 space 属性时,换行符 \n 有时无法正常显示的Bug
修复 组件 text 设置 line-height 属性可能不生效的Bug
修复 组件 scroll-view、list-view 同时设置 scroll-y、scroll-x属性为 false 时,组件的 touch 相关事件不触发的Bug
修复 组件 swiper current 属性可能不生效的Bug 详情
修复 组件 swiper-item 的 overflow 属性值为 hidden 时子元素未被裁剪的Bug
修复 组件 list-item 执行复用时遇到 text 组件嵌套可能会闪退的Bug 详情
修复 组件 checkbox-group 动态修改 checkbox 组件的 check 属性时,form 组件提交的 value 不正确的Bug
修复 组件 radio-group 动态修改 radio 组件的 check 属性时,form 组件提交的 value 不正确的Bug
修复 组件 slider 当父容器可滚动且显示 value 且当前滑块值为最大值时,无法直接在滑块的右半径上按下拖动的Bug 详情
修复 组件 video 部分 event 回调没有属性值的Bug 详情
新增 uvue 文件支持引入 ts 后缀的文件,等同于 uts 后缀。方便插件同时兼容uni-app和uni-app x
优化 编译器 项目存在大量css代码时的编译速度
修复 easycom组件类型在非uvue页面中使用报错的Bug 详情
修复 uvue 页面文件名与 easycom 组件同名时渲染不正确Bug
修复 动态创建的根节点 class 样式丢失的Bug
修复 v-model 绑定的表达式包裹 () 运行失败的Bug
修复 在自定义组件中使用 class 定制另一个自定义组件根节点样式不生效的Bug
修复 data 中定义的 UTSJSONObject 修改后,不触发渲染的Bug
调整 各项目模板的 index.html (web平台专有文件)中引入入口文件从 main.js 改为 main(即main.uts,后缀可省略)
修复 Element 的 style 调用 setProperty 更新 transition-duration 属性值不支持单位为s(秒)的Bug
修复 uni.loadFontFace 多次请求同一网络字体时可能触发错误回调的Bug
修复 uni.toast、uni.showModal等交互反馈弹窗在onLoad等特定场景可能引起应用崩溃的Bug
修复 uni.getLocation 系统定位获取位置慢的Bug
补充 css position 属性设置为 absolute 时,margin 支持取值 auto
补充 真机运行标准基座内置所有常用权限。减少因权限造成的打包自定义基座的频率
新增 模板 App升级中心兼容uni-app x 详见
新增 模板 uni-id-pages-x 方便开发账户系统 详情
修复 部分情况下真机运行 appid 为空导致应用异常崩溃的Bug 详情
修复 使用 v-if 显示组件的 background 样式设置为线性渐变可能引起崩溃的Bug 详情
【uts插件】
新增 App-Android平台 uni-app x项目开发的uts原生组件定义的对外方法支持返回值
新增 App-iOS平台 真机运行适配支持 XCode15
新增 uts插件支持监听应用的原生生命周期回调函数 详情
新增 uts组件插件支持 NVUpdateStyles 生命周期监听组件的样式更新 详情
优化 异步函数在 uni-app x 中使用时默认与框架运行在同一线程
修复 位移赋值类操作符,当右侧为复杂表达式,计算结果不正确的Bug
修复 部分位运算组合使用时优先级不正确的Bug
修复 Number 参与的运算结果可能整型溢出的Bug
修复 Number 参与的除法运算除数不能为0的Bug
修复 App-Android平台 Array join 返回值与 web 不一致的Bug
修复 相同interface、class定义了不同属性,方法调用失败的Bug
修复 App-Android平台 string 的 indexOf 方法参数类型不正确的Bug
调整 App-Android平台 uts组件插件内置对象 $androidContext 可为空 详情
修复 uni-app 项目 vue2 下开发uts插件报错可能未指向源码的Bug
修复 自定义基座真机运行时hooksClass 相关回调重复调用的Bug
修复 App-iOS平台 使用 uts 插件(含ext api)后因底层依赖 uni-getDeviceInfo 有读取 IDFA 的代码导致可能影响应用上架审核的Bug
【App插件(含5+App和uni-app的App端)】
Android平台 更新 uni-AD 模块 穿山甲&GroMore SDK为 5.7.0.5 版,解决加载广告可能会崩溃的Bug
Android平台 更新 一键登录使用的个推核心组件SDK为 3.2.9.0 版,个验SDK为 3.1.4.0 版
Android平台 更新 uni实人认证使用的阿里云金融级实人认证SDK为 2.3.7 版
【uniCloud插件】
【重要】新增 uniCloud支付宝小程序云版,全端可用、uni-app和uni-app x均可用。价格更优,限制更少,支持域名备案
【重要】调整 废弃 db_init.json,每个collection由schema.json、index.json、init_data.json、schema.ext.js 4个文件描述
优化 基于模板新建schema/新建schemajs时,如模板是由多个文件组成的,允许用户选择创建具体的文件

下载地址
-
HBuilderX V3.98.2023112510 官方版
普通下载地址
资源服务器故障请点击上面网盘下载
其他版本下载
- 查看详情星三好图形化编程软件 V3.7.0 官方最新版117.73M 简体中文24-10-14
- 查看详情Embarcadero RAD Studio(多功能应用程序开发工具) 12177.22 MB 简体中文24-08-16
- 查看详情关方ROS脚本生成器 V4.66 官方最新版1.58M 简体中文24-07-11
- 查看详情LEGO MINDSTORMS ev3 中文免费版9.57M 简体中文24-06-28
- 查看详情visio2016 32位破解版 永久激活密钥版1.24G 简体中文24-06-27
- 查看详情小熊猫devc++编译器 V6.7.5 官方中文版37.05M 简体中文24-06-27
- 查看详情小猫软件Scratch电脑版 V2.0.447.0 官方中文版70.95M 简体中文24-06-25
- 查看详情Adobe Dreamweaver CS3 官方简体中文精简版49M 简体中文24-06-18
人气软件

Enterprise Architect 15中文破解版(附安装教程+破解补丁)186 MB
/简体中文
Microsoft SQL Server2022破解版 V2022.0 免费版1.28G
/简体中文
昆仑触摸屏编程软件 V7.2 官方最新版86.71M
/简体中文
PyCharm Pro2023破解版 V2023.1 最新免费版582.9M
/简体中文
Android Studio2022版 V4.2.2 官方版926.83 MB
/简体中文
Microsoft SQL Server 2022 官方最新版1.18G
/简体中文
winedit 7.0(通用文本编辑器)破解版8.93 MB
/英文
visual studio(vs) 2017破解版820 KB
/简体中文
NeoProgrammer(土豪金ch341a编程器)v2.2.0.3汉化破解版7.49 MB
/简体中文
LINQPad 7(NET开发调试工具) V7.5.16 破解版32.57M
/英文
查看所有评论>>网友评论共0条












 PassMark BurnInTest Prov9.1.1002绿色破解版
PassMark BurnInTest Prov9.1.1002绿色破解版 火绒剑独立版v5.0.47单文件版
火绒剑独立版v5.0.47单文件版 海马苹果助手v5.2.6最新版
海马苹果助手v5.2.6最新版 notepad++ 8中文破解版
notepad++ 8中文破解版 pcstory蘑菇游戏下载器v4.5.0.3免费版
pcstory蘑菇游戏下载器v4.5.0.3免费版 鱼耳直播助手官方版V1.4.8
鱼耳直播助手官方版V1.4.8 Visual Basic 6.0中文精简版
Visual Basic 6.0中文精简版 小猫钓鱼中文补丁 V1.0 PC免费版
小猫钓鱼中文补丁 V1.0 PC免费版 PassFab for Excel(Excel密码破解)v8.4.0.6中文破解版(附破解补丁和教程)
PassFab for Excel(Excel密码破解)v8.4.0.6中文破解版(附破解补丁和教程)








精彩评论