
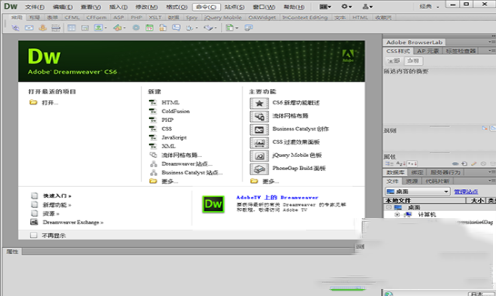
Adobe Dreamweaver CS6绿色精简版(已激活)
- 软件大小:144.51 MB
- 更新日期:2021-12-06
- 软件语言:简体中文
- 软件类别:国产软件
- 软件授权:免费软件
- 软件官网:未知
- 适用平台:Windows10, Windows8, Windows7, WinVista, WinXP
- 软件厂商:
软件介绍 人气软件 相关文章 网友评论 下载地址

绿色版介绍
1. 精简了Bridge CS6,帮助系统,示例,多国语言,激活系统等组件.2. 程序不含任何第三方插件。保持纯净。
3. 程序已经被和谐,安装即可使用。
软件特点
1、更新的 PhoneGap 支持dreamweaver cs6更新的 Adobe PhoneGap? 支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。
CSS3 转换
Dreamweaver CS6将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
2、更新的实时视图
dreamweaver cs6使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的 WebKit 转换引擎,能够提供绝佳的 HTML5 支持。
3、更新的多屏幕预览面板
dreamweaver cs6利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板现在能够让您检查 HTML5 内容呈现
软件功能
1、可响应的自适应网格版面dreamweaver cs6使用响应迅速的 CSS3 自适应网格版面,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。dreamweaver cs6直观地创建复杂网页设计和页面版面,无需忙于编写代码。
2、改善的 FTP 性能
利用重新改良的多线程 FTP 传输工具节省上传大型文件的时间。dreamweaver cs6更快速高效地上传网站文件,缩短制作时间。
3、Adobe Business Catalyst 集成
使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。dreamweaver cs6利用托管解决方案建立电子商务网站。
4、增强型 jQuery 移动支持
使用更新的 jQuery 移动框架支持为 iOS 和 Android 平台建立本地应用程序。dreamweaver cs6建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
使用说明
方法一:运行“QuickInstall.exe”安装软件。方法二:使用命令行“QuickInstall.exe /i”安装;“QuickInstall.exe /u”卸载。
注:如果觉得“QuickInstall.exe”在文件夹比较碍眼的话,也可以放进Adobe Dreamweaver CS6文件夹下面,跟一堆文件放一起,他会自动识别。
使用方法
一、Dreamweaver怎么添加文本区域1、打开Dreamweaver CS6后,点击文件--->新建,
2、在新建文档对话框里选择新建HTML,然后点击创建
3、我们可以在右边的插入工具栏里找到表单,
4、在表单里,我们点击文本区域,
5、我们也可以直接通过点击导航上的插入--->表单--->文本区域,来添加。
6、点击后,弹出输入标签辅助功能属性对话框,输入ID和标签,然后点击确定
7、OK,这样就利用Dreamweaver CS6在页面上插入了一个默认的文本区域,我们可以在下方的属性栏里进行修改参数,例如将行数改为10等
8、OK,保存,按下F12在浏览器里预览下效果吧。
软件亮点
1、完全免费,无需输入注册码,无需付费购买即可使用全部功能;2、支持简体中文,更加符合国内用户使用需求;
3、提供可视化布局工具,功能强大到无法想象。
常见问题
Dreamweaver CS6 文字颜色怎么调?1.改变文字颜色点击矩形框旁边的“颜色”或“颜色”。这个盒子其实是一个可点击的按钮,一个拾色器窗口会弹出,让你点击你要使用的颜色。
2.如果想退出修改,只要按键盘上的ESC键退出“拾色器”窗口。不要点击对话框中的其他地方。这样做会使你的鼠标指针下的颜色,不论它有没有被选中。
3.如果已经点击的地方,你可能会注意到,该按钮将反映新的颜色和一些看似乱码的字符序列(如“#FFFFFF”)将被插入到文字旁边。
4.单击“将文本光标移动到该字段,删除那些乱码字符与退格键或删除键(在键盘上)。 (这不是乱码它是选择的颜色的文字表示。例如,“#FFF”是指“白色”。
更新日志
* 流体网格布局:使用基于 CSS3 的自适应网格版面系统,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。直观地创建复杂网页设计和页面版面,无需忙于编写代码。进一步了解自适应网格版面 ?* 改善的 FTP 性能:利用重新改良的多线程 FTP 传输工具节省上传大型文件的时间。更快速高效地上传网站文件,缩短制作时间。
* Adobe Business Catalyst 集成:使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。进一步了解网站构建工具 ?
* 增强型 jQuery Mobile 支持:使用更新的 jQuery Mobile 支持为 iOS 和 Android 平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
* 更新的 PhoneGap 支持:更新的 Adobe PhoneGap? 支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。
* CSS3 转换:将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
* 更新的实时视图:使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的 WebKit 转换引擎,能够提供绝佳的 HTML5 支持。
* 更新的多屏幕预览面板:利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板现在能够让您检查 HTML5 内容呈现。

下载地址
-
Adobe Dreamweaver CS6绿色精简版(已激活)
普通下载地址
资源服务器故障请点击上面网盘下载
其他版本下载
- 查看详情网页编辑器(RocketCake)v4.5官方版9.7 MB 简体中文22-06-10
- 查看详情WYSIWYG Web Builder 17中文破解版34 MB 简体中文21-12-07
- 查看详情WYSIWYG Web Builder 17破解补丁18 MB 简体中文21-12-07
- 查看详情Dreamweaver cc 2020绿色中文版v20.2.0.152631.93 MB 简体中文21-12-07
- 查看详情Axure RP Pro(网页原型设计工具)v9.0中文汉化版97.5 MB 简体中文21-12-07
- 查看详情建站之星(SiteStar)网站建设系统下载版v2.78.8 MB 简体中文21-12-07
- 查看详情Adobe Dreamweaver CC 2019破解补丁14.3 MB 简体中文21-12-07
- 查看详情topstyle(css编辑器)v5.0.0.105绿色版26.9 MB 英文21-12-07
人气软件

Oxygen XML Editor(XML编辑器)v21.0专业破解版294 MB
/简体中文
Dreamweaver8正式版60.05 MB
/简体中文
Hbuilder编辑器绿色破解版 v9.0.6220 MB
/简体中文
Adobe Dreamweaver CS6绿色精简版(已激活)144.51 MB
/简体中文
Dreamweaver cc 2020绿色中文版v20.2.0.152631.93 MB
/简体中文
Postman插件中文汉化版 v7.1.068.78 MB
/简体中文
WYSIWYG Web Builder 17中文破解版34 MB
/简体中文
phpdesignerv8.1.2中文破解版24.8 MB
/简体中文
pageadminv3.0免费版20.3 MB
/简体中文
topstyle(css编辑器)v5.0.0.105绿色版26.9 MB
/英文
相关文章
-
无相关信息
查看所有评论>>网友评论共0条










 qq密码查看器v1.0绿色破解版
qq密码查看器v1.0绿色破解版 Google Translatev6.2破解版
Google Translatev6.2破解版 网易云课堂课程下载器v2.4绿色版
网易云课堂课程下载器v2.4绿色版 微软拼音输入法2010官方正式版
微软拼音输入法2010官方正式版 SecureCRT 9注册机
SecureCRT 9注册机 DirectX修复工具官方正式版v4.0
DirectX修复工具官方正式版v4.0 谷歌浏览器(Google Chrome)v80.0.3987.122正式版
谷歌浏览器(Google Chrome)v80.0.3987.122正式版 StartIsBack(win10 最新破解版)V2.8.6
StartIsBack(win10 最新破解版)V2.8.6 Xiaomi HyperOS(小米澎湃系统) V15.0.0 官方最新版
Xiaomi HyperOS(小米澎湃系统) V15.0.0 官方最新版








精彩评论