
webstorm2021绿色版 V2021.2.3 永久破解版
- 软件大小:376.6M
- 更新日期:2023-12-15
- 软件语言:简体中文
- 软件类别:国产软件
- 软件授权:免费软件
- 软件官网:未知
- 适用平台:Win2003,WinXP,Win7,Win8,Win10
- 软件厂商:
软件介绍 人气软件 相关文章 网友评论 下载地址
webStorm2021是一款功能强大的专业开发软件,用户可以用户Web前端开发、HTML5编辑器等工具进行使用,降低开发成本,提高工作效率。软件集成了破解补丁,无需安装,解压即可直接使用,全功能解锁,满足用户的各种使用需求。拥有清爽简洁的界面,功能十分强大,拥有智能编码填充、调试追踪与测试、无缝整合工具、VCS和实施等功能,可以极大的简化复杂的工作流程,大大提升用户的工作效率,是一款非常适合编程人员来使用的Web前端编辑器。毫不夸张的说是这款软件就是专门为前端而生的,因为软件中有许许多多可以令前端工程师眼前一亮的地方,比如图片宽高提示、标签重构、文件重命名、 CSS 重构、文件重命名、对业界最新技术的支持、可自定义代码格式化规则、设置项是可搜索的、文件结构分析等等功能,十分强大全面。同时,WebStorm2021相比之前的版本,保留了原来的核心功能,并且新增了非常多实用和强大的功能,比如说能够智能化地完成代码输入,自动检测错误,更利于web前端开发新人使用,能够为WEB开发项目提供更好的开发支持。

【软件功能】
webstorm2021CDRoller是为CD数据恢复的一个有力,容易使用并且廉价的工具箱。
CdRoller是一款高效实用的应用工具,用户可以通过它解决大多数CD和DVD问题,其中最引人注目的就要属恢复已经损坏的CD和DVD中的数据了。
你是否有过保存在CD中的珍贵照片因为CD刮花而无奈丢弃的情况,现在只需使用CdRoller就可以帮助你回复损坏CD中的图片,方便简单。
CdRoller可以将CD和DVD中的数据通过单机设备创建并且直接记录到硬盘中去,其中包括:Sony数码相机和DVD便携式摄影机等等。
没错,无论是刮花的CD,破损的CD又或者是瑕疵CD和支持Joliet扩展的CD,都可以恢复数据,一步到位,方便简单。
CdRoller的用户界面简单直观,易于使用,无论你是新手还是专家,都可以在数分钟内轻松上手,快速掌握,快来试试吧!你一定会乐此不彼的。

【软件特色】
一、代码编辑
1、保存时重新加载页面,您要求我们改进实时编辑功能, 我们做到了!WebStorm 现在可以在您编辑和保存 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后单击要使用的浏览器的图标——所有浏览器都受支持。
2、保存时的操作,你喜欢在保存时执行某些操作吗?WebStorm 2021.2 现在正确 支持此工作流程!我们重新设计了所有现有功能,将其集中在一处,并通过一些新选项对其进行了增强,包括重新格式化代码和优化保存时导入的能力。
3、更快地创建临时文件,想要在项目上下文之外处理一些代码吗?在编辑器中选择它,然后按Alt+Enter并选择 Create new scratch file from selection。这将创建一个带有所需代码的 临时文件。
4、Code With Me 同步完成,当你是继守则与我会话期间模式,你现在可以 保持的代码完成建议的轨道,你下列用途的人。
二、JavaScript 和打字稿
1、自动导入 require,您知道 WebStorm 可以 在您完成 ES6 符号时添加缺少的导入语句吗?它现在也可以对 CommonJS 模块执行相同的操作——可以在代码完成时插入require导入。
2、webstorm2021支持 JSDoc 中的 TypeScript 类型,WebStorm 现在正确支持.js文件中JSDoc 注释中使用的 TypeScript 语法。我们 重新设计并扩展了现有支持并修复了许多已知问题。
3、箭头函数的新动作,需要快速向代码中添加箭头函数吗?您现在可以使用 Ctrl+Alt+J. 您还可以键入arf并按 Tab展开模板并添加空箭头功能。
4、调试时预览选项卡,以前仅适用于项目视图 的 预览选项卡现在可以在您调试应用程序时使用。要打开它,请转到 首选项/设置 | 编辑 | 一般 | 编辑器选项卡 并勾选 启用预览选项卡复选框。这将帮助您 避免多个文件使编辑器混乱,因为 WebStorm 将在一个选项卡中连续打开文件。
三、框架和技术
1、React useState 钩子的重命名重构,您不再需要浪费时间 一一重构useState值和函数——WebStorm 现在可以为您重命名两者!将插入符号放在状态值上,然后按 Shift+F6或 转到Refactor | 从右键单击上下文菜单中重命名。
2、完成私有 npm 包添加新的项目依赖项package.json变得更加容易,因为代码完成现在适用于私有 npm 包。WebStorm 允许您检查有关软件包最新版本的信息,就像检查公共软件包一样。
3、支持类名和 clsx 库为了帮助您更高效地使用 React 项目中的 CSS 类,我们添加了对流行 类名 和 clsx 库的支持。WebStorm 将显示CSS 类的补全建议, 并使用文字名称解析字符串文字和属性中的所有符号。
4、对网络类型的通用支持,我们扩展了对web-types 的支持 ,这是一种用于记录 Web 框架的开源标准。它以前专注于 Vue 支持。但是现在您可以使用它来 丰富HTML 文件中自定义组件的编码帮助。观看 此网络研讨会录像以了解更多信息。
四、版本控制
1、新的预提交检查想要在提交之前运行测试来检查您的代码吗?我们添加了一个新选项来帮助您执行此操作。单击Commit 工具窗口中的齿轮图标,选择Run Tests,然后选择所需的运行配置。WebStorm 将测试您的文件并警告您任何问题。
2、GPG 签名支持,您现在可以通过使用 GPG 密钥对提交进行签名来保护您的提交。您可以通过打开此功能配置GPG密钥......在 首选项/设置| 版本控制 | 吉特。
3、本地历史搜索,现在更容易 在本地历史中进行修订。右键单击已更改的文件,然后转到本地历史记录 | 显示历史记录 并使用搜索字段浏览您的修订。
五、可用性
1、webstorm2021本地化用户界面,从这个版本开始,您可以享受中文、 韩文和 日文完全本地化的 WebStorm UI 。本地化可作为非捆绑语言包插件使用,可以从Preferences / Settings |安装在 WebStorm 中。插件。
2、更快的工具窗口重组,现在可以更轻松地重新组织工具窗口。将鼠标悬停在您要移动的工具窗口的顶部,然后将其拖放到您想要的位置并将其放在 那里。如果您也想从 WebStorm 主窗口分离工具窗口,这将起作用 - 只需将其拖到 IDE 框架之外。
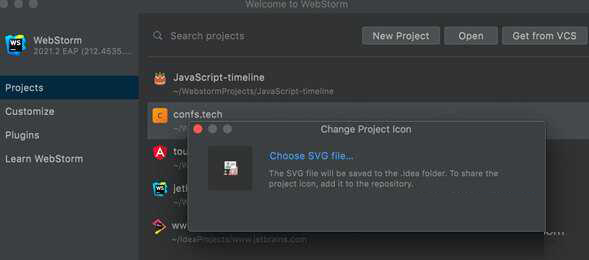
3、更轻松地自定义项目图标,您知道可以为项目分配自定义图标吗?我们使这个过程更加简单。在 WebStorm 的欢迎屏幕上右键单击一个项目 ,然后选择更改项目图标...选项并上传要与该项目关联的 SVG 文件。
4、来自 Toolbox 应用程序的更新通知,您将不再错过Toolbox App 的任何重要产品更新 。WebStorm 会通知您是否有新版本可供下载,并为您提供升级选项——只需确保您拥有 Toolbox App 版本 1.20.8804 或更高版本。
5、改进的首选项/设置对话框,现在在您的 首选项/设置对话框中有一个带有高级设置的节点。您可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的 功能。此外,您现在可以更快地在最近打开的节点之间跳转-只需使用对话框右上角的箭头即可。
6、自动缓存和日志清理,每次重大更新后,WebStorm 都会清理所有上次更新时间超过180天的缓存和日志目录。系统设置和插件目录将保持不变。要手动触发此过程,请转到帮助|在主菜单中 删除剩余的IDE目录...。
7、内置终端的新功能,我们为内置终端添加了 三项新功能,以改善您的使用体验。您现在可以 更改光标形状并使⌥键充当元修饰符 - 在首选项/设置 | 中查找这些选项。 工具 | 终端。此外,现在使用 http链接更加方便。

【软件亮点】
1、webstorm2021代码导航和用法搜索
函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、webstorm2021支持HTML5
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入” 6、显示应用样式
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。

【快捷键】
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + :匹配 {}
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。

【怎么调整字体大小】
一、Ctrl+滚动滑轮调整字体大小
File--->Settings(Ctrl+Alt+s)--->Editor--->General--->Change font size(Zoom)……前面的方框打对勾。如下图
webstorm2021点击ok即可。
在编辑代码页面Ctrl+滚动滑轮即可调整字体大小。
二、通过改变size来调整字体大小
File--->Settings(Ctrl+Alt+s)--->Editor--->Font--->Size。
点击Apply适用字体大小是否合适,不合适在做调整,合适直接ok即可。如果此时代码并没有变大或者变小,新建一个html页面,试着调整大小,就好了(我的就是这种情况)。

【IDE查看模式】
webstorm2021为特定的使用模式提供了特殊的查看模式。例如,如果您需要专注于代码或向观众展示代码。
在“全屏”模式下,WebStorm会扩展主窗口以占据整个屏幕。在macOS上,所有操作系统控件都是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以访问主菜单。
在无干扰模式下,编辑器占据源代码居中的整个主窗口。UI的所有其他元素都被隐藏(工具窗口,工具栏和编辑器选项卡),以帮助您专注于当前文件的源代码。您仍然可以使用快捷方式打开工具窗口,导航和执行其他操作。
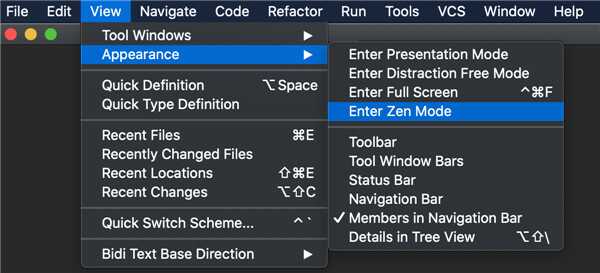
在Zen模式下,WebStorm结合了全屏模式和无干扰模式,因此主窗口会扩展,只剩下带有源代码的编辑器,您可以专注于编程。
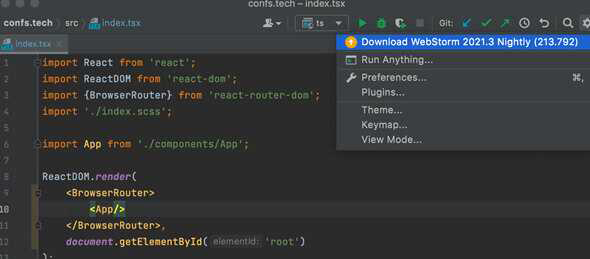
在“演示”模式下,WebStorm扩展了编辑器以占据整个屏幕,并增加了字体大小,以使观众更容易看到自己在做什么。UI的其他元素是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以使用相应的快捷方式或使用主菜单来显示它们。
webstorm2021切换观看模式
转到视图| 外观,然后选择进入<查看模式> 或退出<查看模式>。

通过主菜单切换查看模式
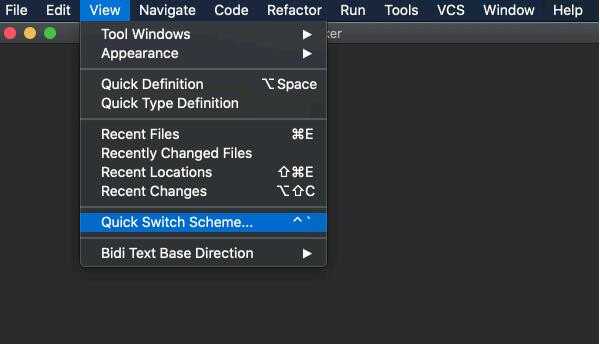
webstorm2021使用快速切换器:
转到视图| 快速切换方案(或按Ctrl+`)。
在“开关”弹出窗口中,选择“查看模式”,然后选择“ 进入<查看模式>” 或“退出<查看模式>”。

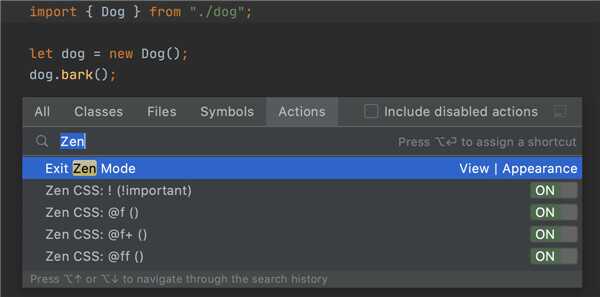
使用查找操作:按Ctrl+Shift+A,然后开始键入查看模式的名称。然后从列表中选择进入<观看模式>或退出<观看模式>并按 Enter。
使用“查找动作”退出Zen观看模式
如配置键盘快捷键中所述,将可将查看模式切换为首选按键组合的动作映射。

【WebStorm 2021新功能】
1、新的欢迎屏幕
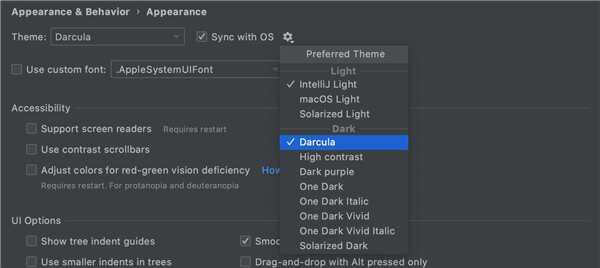
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。

2、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。

3、使用WebStorm打开的文件
现在,使WebStorm默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后单击将 文件类型与WebStorm关联。
4、支持Tailwind CSS
WebStorm现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。

5、根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
6、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善WebStorm中Markdown文件的使用体验。

7、全面支持pnpm
WebStorm现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。
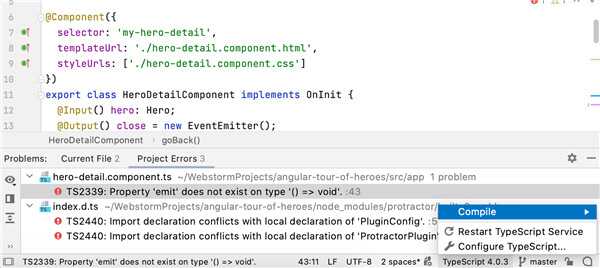
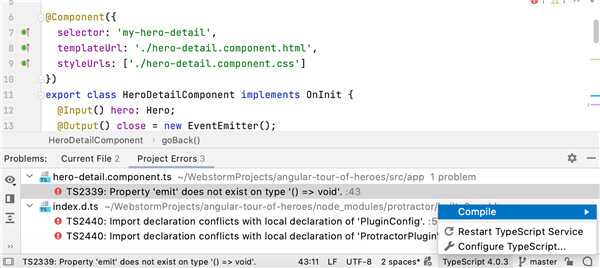
8、集成的TypeScript和问题工具窗口
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。

9、使用CSS和HTML更好地格式化模板文字
WebStorm将正确支持包含JavaScript的多行CSS和HTML块的代码格式。当您添加这些更复杂的模板文字或重新格式化代码时,IDE将正确缩进。
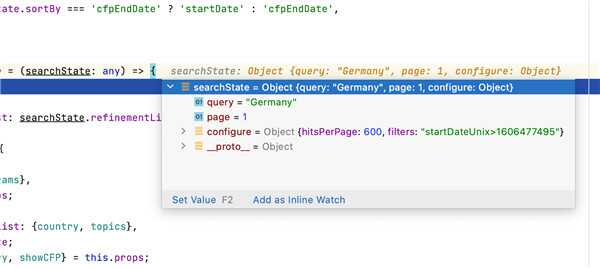
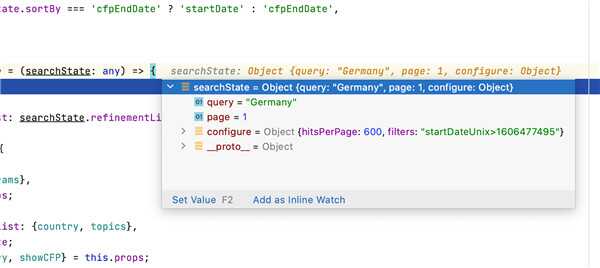
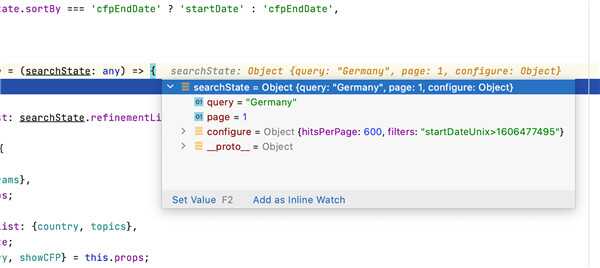
10、改进的调试体验
调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。

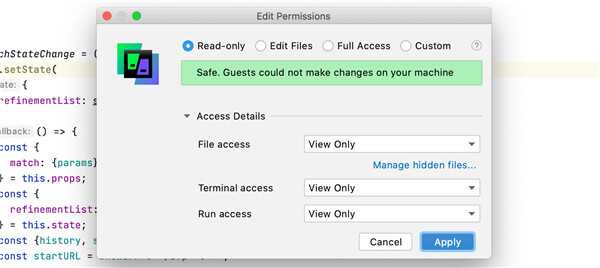
11、支持我们的协作开发工具
WebStorm支持 Code With Me(EAP),这是我们用于协作开发和结对编程的新工具。此工具使您可以与其他人共享项目,以便可以实时一起处理它们。要尝试Code With Me,请从“首选项/设置” | “设置”中安装相应的插件。插件。
12、内置的WebStorm基础培训课程
为了帮助您熟悉WebStorm的关键功能,我们开发了一个交互式培训课程。本课程可以帮助您学习完成一些常见任务,例如重构代码或浏览项目。您可以在“欢迎”屏幕上的“学习WebStorm”选项卡下找到它,也可以转到“帮助” |“发现”。 从主菜单中选择IDE Features Trainer。

13、HTTP客户端中的cURL转换
现在,您可以通过按下HTTP请求编辑器并选择“转换为cURL并复制到剪贴板”选项,将HTTP请求导出到cURL。 Alt+Enter
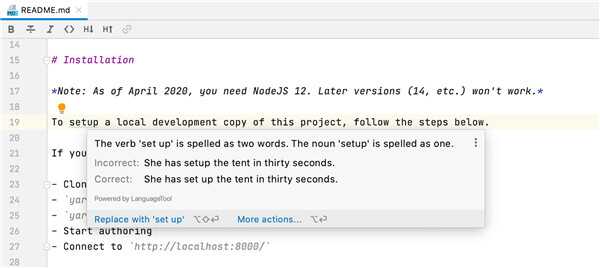
14、更好的拼写和语法检查
现在,您可以更快地解决语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有说明和建议修复程序的弹出窗口。我们还增加了对更多语言的支持,并提高了语法检查的质量。
15、更有用的导航栏
使用导航栏(可快速替代项目视图),您可以轻松浏览项目的结构并打开特定文件。我们还可以跳转到JavaScript和TypeScript文件中的特定代码元素。
16、快速文件预览
最后,您可以通过在“ 项目”视图中选择文件来在编辑器中预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后选择“启用预览选项卡”和“单击打开文件”。

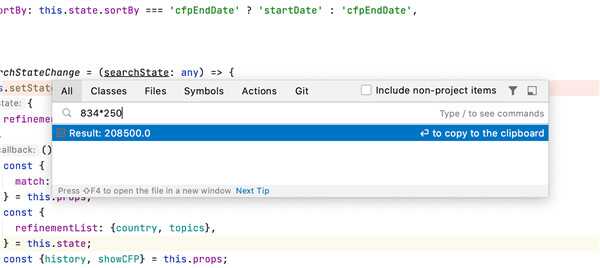
17、随处搜索功能更强大
在Shift+Shift弹出现在可以让你做更多。首先,您可以使用它进行基本数学运算-结果将立即显示在弹出窗口中。它还将允许您查找Git数据,包括有关分支和提交的详细信息。除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。

【破解说明】
1、在本站解压得到webstorm2021.2破解版安装包,首先点击绿化;
2、在bin文件中找到“webstorm64.exe”双击运行可直接打开,无需繁琐的安装过程;
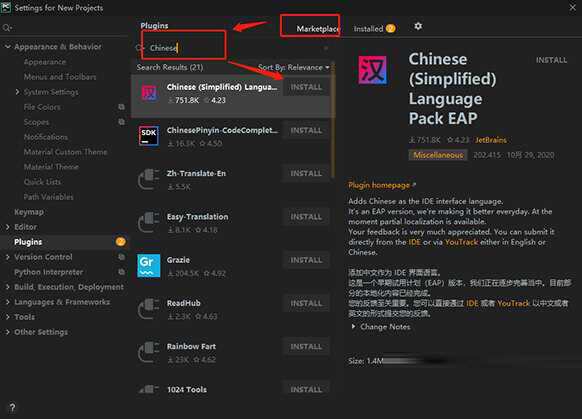
3、该软件运行后默认为英文,选择"Plugins",直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置;
4、选择“marketplace”接着在输入框中输入“Chinese”后即可找到中文语言包点击Install安装;
5、下载完成后点击“restart ide”——“restart”,之后重启软件;

下载地址
-
webstorm2021绿色版 V2021.2.3 永久破解版
普通下载地址
资源服务器故障请点击上面网盘下载
其他版本下载
- 查看详情条码标签打印软件企业版 V9.8.0 免费体验版21.98M 简体中文24-08-23
- 查看详情论文去重小助手 V1.0 绿色免费版35.7M 简体中文24-08-12
- 查看详情mymc(PS2记忆卡管理器) V1.0 绿色免费版3.41M 简体中文24-07-11
- 查看详情视频快剪 V1.0 绿色免费版39.94M 简体中文24-07-10
- 查看详情吾爱破解灰色按钮激活器 V1.8 免费版309K 简体中文24-07-10
- 查看详情CorelDRAW二维码插件 V1.0 绿色免费版2.81M 简体中文24-07-09
- 查看详情软件加弹窗工具 V8.0 绿色免费版1.91M 简体中文24-07-05
- 查看详情PassViewer(星号密码查看器) V2.0 绿色版127K 简体中文24-07-05
人气软件

比亚迪官方dilink4.0升级包 最新免费版25.1G
/简体中文
比亚迪车机系统升级包 V4.0 免费版2.63G
/简体中文
福昕PDF编辑器12破解补丁 V12.0.0.12394 绿色免费版65 KB
/简体中文
营业执照生成器破解版V8.017.5 MB
/简体中文
Alternative A2dp Driver(PC支持LDAC协议) V1.0.5.1 最新免费版1.64M
/简体中文
Eplan p8 2023破解文件 V2023 绿色免费版3.13 MB
/简体中文
天猫精灵刷机破解软件 V2023 免费版300.99M
/简体中文
Studio One6机架效果插件 V6.0.2 最新免费版1.58G
/简体中文
et199加密狗破解工具 V2022 免费版9.81 MB
/简体中文
大众德赛西威869主机最新固件 SW0614 最新免费版687M
/简体中文
相关文章
-
无相关信息
查看所有评论>>网友评论共0条












 图吧工具箱v2021最新版
图吧工具箱v2021最新版 Adobe Flash Playerv32.0.0.255官方版
Adobe Flash Playerv32.0.0.255官方版 天若OCR文字识别v4.46免安装便携版
天若OCR文字识别v4.46免安装便携版 我的世界Error437 V2023 官方最新版
我的世界Error437 V2023 官方最新版 USB Secure(U盘加密软件)v2.18绿色版
USB Secure(U盘加密软件)v2.18绿色版 鼠标连击器v1.1.0电脑版
鼠标连击器v1.1.0电脑版 鱼耳直播助手官方版V1.4.8
鱼耳直播助手官方版V1.4.8 AIDA64中文破解版(附序列号及使用说明)
AIDA64中文破解版(附序列号及使用说明) 哆点v1.3.4电脑免费版
哆点v1.3.4电脑免费版







精彩评论